Override Article Font
Override Article Font allows you control over the body content typeface of articles. 
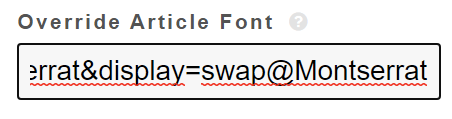
To use a custom article font, enter in the name of a built-in system font in Override Article Font.

For cross-platform compatibility, multiple fonts can be added by using comma to separate font names. Additionally, font family names can be used as a fallback if a user's computer does not have the entered font.
Web Safe Fonts
The following is a list of font names that are safe to use across different browsers and platforms:
- Arial
- Courier New
- Georgia
- Lucida Sans Unicode
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Alternatively, you can specify the URL of the font source, followed by an @ symbol, and then the font name to use.

Click the Update button at the bottom to apply the change.

A server restart is required for the update to be applied.
After the restart, it should take you to the default tab's first article.
The new custom font setting should now display. 
Things to keep in mind when changing the article font:
- Overriding article font will only change the article body typeface
- If you do not specify the URL in the font name, computers accessing your Enterprise site must have the font installed on their system for it to display properly, otherwise the default font will display
